For Wednesday, we were assigned to make a pitch video about our Barnstorming / randomly assigned artist game we were going to create. I got the artist Edward Hopper, who was a prominent American oil painter back in the early 1900's. This is the video I made:
As you can see, I wouldn't consider it that much of a pitch. That's because at the time I didn't have a proper idea of what I was going to do. Since his paintings were quite realistic and his ideas of solitude and loneliness were quite abstract for me, implementing that into Barnstorming was not an easy task.
What I did end up going with though, was this:
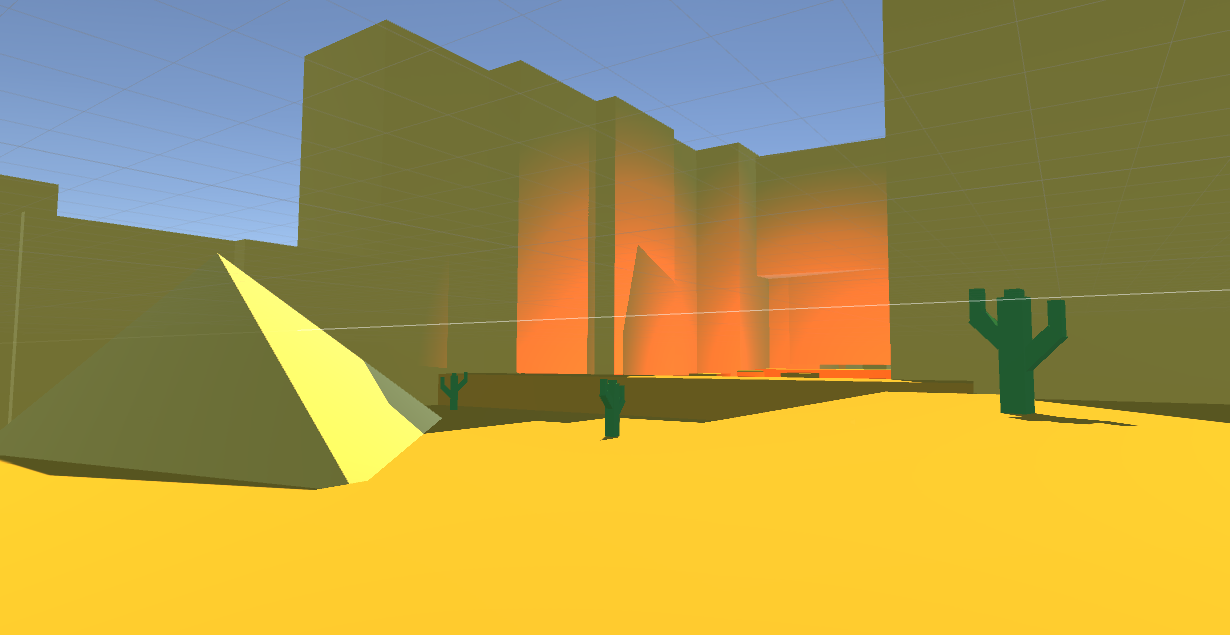
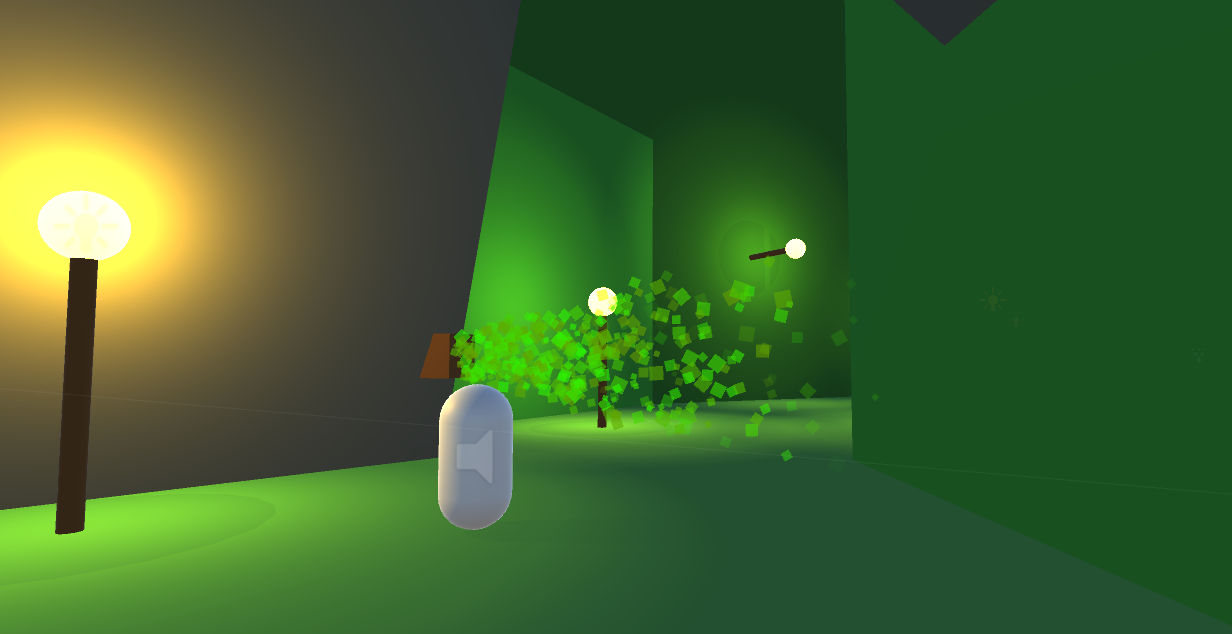
The player is a car driving along a dirt road. They are driving away from the big city, back to the countryside. They need to go through gas stations to progress through the levels and avoid potholes and fallen trees. The player is viewed through the window of a train that is following the car. There will be 3 levels in the game, dawn, dusk and midnight, each with a different difficulty and lighting.
Many of these elements were talked about in the video, as well as discussed during the feedback session afterwards with my group. Feedback was generally good. I did have to explain the odd nature of the video but by the end of it they got a grasp of what I was going on about.
They liked that unlike the original Barnstorming, you can lose my version. If your car gets behind the left border of the train window it happens and my group seemed to like that. They also gave me ideas on what to add like:
- Have obstacles be cars coming from the opposite direction.
- Replace the birds with other cars.
- And some others.
The problem with these ideas though is that it doesn't really go along with the theme of Hopper's paintings. I'm not sure if I explained it well enough in the video, but Hopper was quite a reserved man who saw the crowded big city lifestyle as a lonely one since no one really knows anyone. I want my game to be an attempt to escape the big city life and get back out to the countryside, by the means of many Hopper inspired elements.